E71:mod_pythonでcookieを使ってみる(1)
E71:mod_pythonでcookieを使ってみる(1) †
さてさて、mod_pythonでcookieを使ってみます。
sessionはあっさり使えたんですが、cookieのほうはだいぶ苦労しました笑
まあ、cookieって、名前も一般的な機能も知ってたけど、ちゃんと使うの初めてだったし、勉強になりました。
こちらのサンプルも、sessionと同じで、アクセスした回数をカウントアップするものです。
作成する対象のファイルは以下のとおり
- .htaccess
- cookie.py
2つのファイルを作成し、同じディレクトリに格納します。(小生は「demo21」というディレクトリ格納しております。)
.htaccess †
.htaccessの内容は以下のとおり。
■.htaccess
# setting Handler SetHandler mod_python # Add Python Handler PythonHandler cookie ←1 # Debug On PythonDebug On # Option OFF Options None
- ハンドラーに「cookie」モジュールを指定します。
※小生は、sessionのサンプルを作成した時の.htaccesと同じファイルで、内容を書き換えてます。
cookie.py †
同じく、内容は以下のとおり。
■cookie.py
from mod_python import Cookie,apache
def handler(req):
ck = Cookie.get_cookies(req) ←1
if not ck.has_key('counter'): ←2
ck = Cookie.Cookie('counter','0') ←3
message = \
'No sent cookie, so now create\n %s' % ck ←4
Cookie.add_cookie(req, ck) ←5
else:
tmp = int(ck['counter'].value) + 1 ←6
ck = \
Cookie.Cookie('counter',str(tmp)) ←7
message = 'cookie is %s' % ck ←8
Cookie.add_cookie(req, ck) ←9
req.write("<html>\n<body>\n<h1>\n")
req.write(message) ←10
req.write("\n</h1>\n</body>\n</html>\n")
return apache.OK
- apacheのリクエストオブジェクトを引き数にして、Cookieモジュールのget_cookies関数を実行し、リクエストに入っているcookieを取得します。
- Cookieクラスのhas_keyメソッドで、counter要素があるかを判定します。
cookieにまだcounter要素が無い場合、3からの処理が、すでにある場合は6からの処理が実行されます。 - 名前が「counter」、値が「0」のCookieクラスを生成し、ckに代入します。
- 出力するメッセージを生成します。
- Cookieモジュールのadd_cookie関数を実行し、3.で作成したCookieオブジェクトをリクエストにセットします。
- クッキーからcounterの値を取り出し、1プラス(カウントアップ)します。(tmpに代入)
- 名前が「counter」、値は6.でカウントアップした数値で、Cookieクラスを生成し、ckに代入します。
- 出力するメッセージを生成します。
- Cookieモジュールのadd_cookie関数を実行し、7.で作成したCookieオブジェクトをリクエストにセットします。
- メッセージを出力します。
動かしてみる †
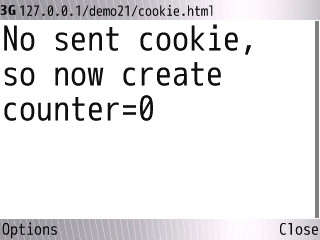
さてさて、資材を配置し、apacheを起動し、配置したURLにアクセスすると、このような画面が表示されます。
ちなみに、アクセスしたURLは「http://127.0.0.1/demo21/cookie」です。
あれ?出力された内容がファイルダウンロードになって、テキストエディタで表示されてる・・・
もう一度アクセスすると、

うむ~、なぜだ???
動かしてみる2 †
色々試行錯誤した結果、原因はおいといて、とりあえず、URLの一番後ろに、「.html」をつけるとうまく表示されることがわかりました。
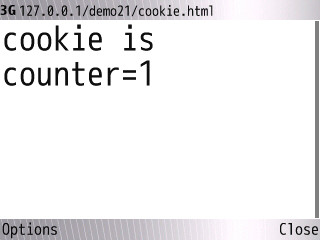
アクセスするURL:「http://127.0.0.1/demo21/cookie.html」
ちゃんとカウントアップされている!
原因の考察 †
状況証拠としては
- URLの指定で、最後に「.html」を入れるとちゃんとブラウザーで表示される
(これができるのは、.htaccessのハンドラーの設定で拡張子を指定していないため)
- クッキーを使ってない場合は、「.html」が入ってなくてもちゃんとブラウザーで表示される。
- クッキーを使って、「.html」を入れないと、ファイルをダウンロードして、テキストエディターで表示される。
ってことがわかってます。
まあ、おそらく原因は、クッキーの使い方がいまいちなことなんでしょうけど・・・
まあ、そのうちわかるかな~
わかったら記事に追記します!
添付ファイル: