JavaScript:jQuery+Bootstrap+GoogleCharts+Spine+RequireJSのサンプル
Last-modified: 2014-03-09 (日) 17:57:16 (3792d)
Top / JavaScript:jQuery+Bootstrap+GoogleCharts+Spine+RequireJSのサンプル
JavaScript?:jQuery+Bootstrap+GoogleCharts?+Spine+RequireJSのサンプル †
jQueryとBootstrapとGoogleCharts?とSpineとRequireJSを組み合わせたサンプルです。
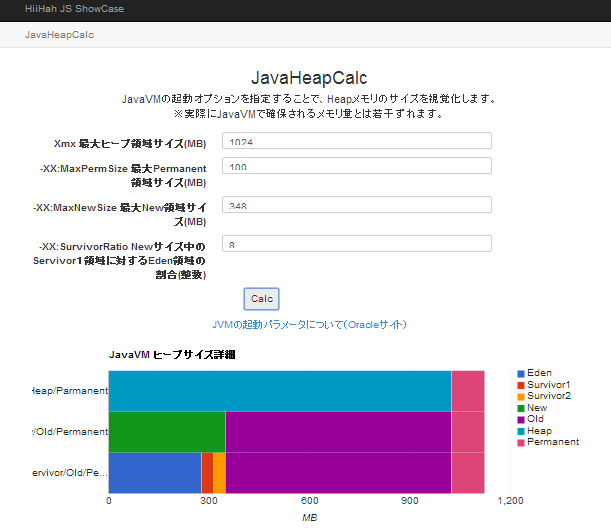
JavaVMのヒープメモリ計算を題材として取り扱います。
JavaVMのヒープサイズの内訳を計算し、グラフ化する題材で、各種JavaScript?のライブラリを組み合わせて実装します。以下のライブラリを組み合わせて実装します。
具体的には、GoogleCharts?を使用して、棒グラフを使ってNew/Old、Eden/Survivor等をわかりやすく可視化する、といった題材です。※単純な計算ですが、実機で起動した場合いに実際に確保されるサイズとは若干ずれます。
こんな感じのページです。
使用しているライブラリ
- jQuery
言わずと知れたJavaScript?の有名どころですw
http://jquery.com/ - Bootstrap
BootStrap?ですw
http://getbootstrap.com/ - Google Charts
Google謹製のJavaScript?のグラフ作成ライブラリです。
https://developers.google.com/chart/interactive/docs/gallery/barchart#Labels - Spine
JavaScript?でクライアントサイドMVCを実現するためのフレームワークです。
http://spinejs.com/ - RequireJS
JavaScript?のMoludeローダー。非同期読み込み、依存関係の定義、コード分割等に使えます。
http://requirejs.org/
サンプル †
どのサンプルも見た目、動作ともに全く同じですが、中身が違います。
| # | 説明 | JQuery | Bootstrap | GoogleCharts? | Spine | RequireJS |
| 1 | jQuery,Bootstrap,Google Chartをただ組み合わせてグラフを表示 | 使用 | 使用 | 使用 | - | - |
| 2 | Spineを使用して、1のコードをクライアントサイドMVCでリファクタリング | 使用 | 使用 | 使用 | 使用 | - |
| 3 | 2のコードを使用して、とりあえずRequireJSをそのまま導入(コードの分割無し) | 使用 | 使用 | 使用 | 使用 | 使用 |
| 4 | 3のコードを、RequireJSを使ってモジュール分割 | 使用 | 使用 | 使用 | 使用 | 使用 |